Pubblicato il 11 Ottobre 2021 da Redazione Italiaonline
L’era digitale del mobile first comporta una pianificazione programmatica se si decide di fare presenza in modo efficace sul Web. Fra le scelte basilari c’è anche quella se conviene scegliere un sito responsive o un sito mobile.
Scarica la guida su come ottimizzare il tuo sito a 360°

Il traffico Web mobile è cresciuto esponenzialmente nell’ultimo decennio. Un dato prorompente che non è più possibile ignorare. Affinché il sito funzioni correttamente ed efficientemente da desktop e da dispositivi mobili, è utile preliminarmente fare focus sulla differenza tra sito responsive e mobile: potrai così individuare il progetto più adatto alle tue esigenze, in relazione al pubblico di destinazione, agli obiettivi strategici e al budget disponibile.
Sito mobile: cos’è?
Il sito mobile è un sito destinato esclusivamente al traffico di utenti che accedono da smartphone e da tablet. Significa non soltanto che ha una URL distinta dal sito primario (ad esempio m.tuosito.com), ma anche che offre contenuti selezionati e specifici in modo tale da non raddoppiare il lavoro di gestione dei contenuti da parte di amministratore e sviluppatore. Si scelgono inoltre le funzionalità più efficaci per il traffico mobile, così da offrire la migliore esperienza possibile di navigazione all’utente.
Sito responsive: cos’è?
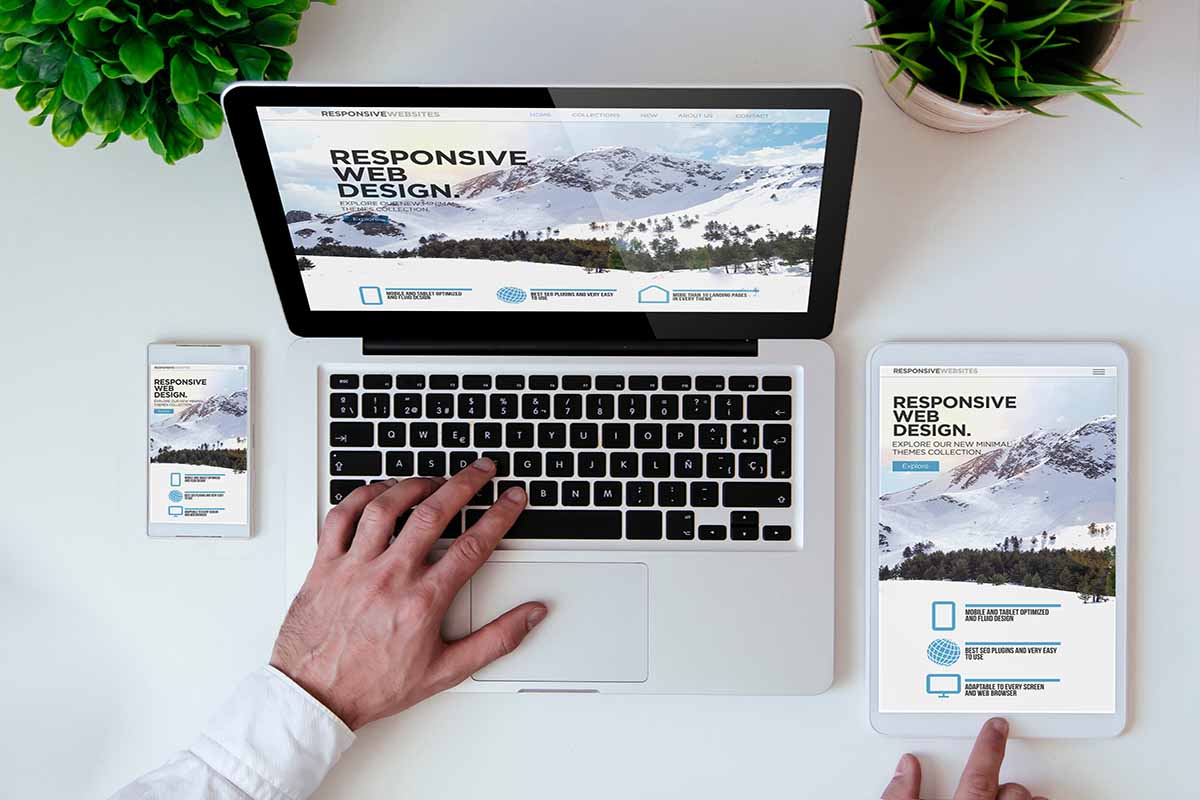
Un sito responsive è un sito che adatta la fruizione al dispositivo utilizzato, in modo automatico. Ciò include il concetto di responsive design: per una navigazione a misura di pollice, anziché a misura di mouse, serve un layout adatto e un design semplificato cosicché il navigatore trovi tutto rapidamente e facilmente. Ad esempio i contenuti possono essere visualizzati in formato a 3 colonne (per navigazione desktop), in formato a 2 colonne (per navigazione tablet), in formato colonna singola (per navigazione da cellulare).
È meglio un sito responsive o mobile?
Scegliere la tipologia di sito Web dipende dalla valutazione di fattori chiave, come lo scopo del sito, gli obiettivi di conversione e il budget a disposizione.
Se decidi di optare per un sito responsive offrirai l’accesso alla medesima quantità di contenuti per tutti i visitatori, indipendentemente dallo strumento utilizzato per navigare. E ciò comporta un vantaggio non soltanto economico – in relazione ai costi di sviluppo e di manutenzione di un sito unificato, rispetto al sito mobile dedicato – ma anche una semplificazione nella pianificazione e nella gestione dei contenuti. In conclusione, se la priorità è la facilità di gestione allora il sito responsive è preferibile, perché consente di concentrarsi sulla struttura e sui contenuti di un unico sito, assicurando al contempo la fruizione compatibile con smartphone e tablet.
D’altro canto, il budget e la facilità di sviluppo non è l’unico fattore chiave da valutare in ottica rapporto qualità-prezzo. Per esempio, un sito mobile può funzionare in modo efficace per aziende che hanno già un sito vetrina e intendono sviluppare il proprio brand e la propria presenza online in modo più coinvolgente.
Considerazioni finali su sito mobile e responsive
Abbiamo iniziato citando il mobile first, ovvero un mondo digitale nel quale ben oltre il 70% delle ricerche da dispositivo mobile vengono effettuate in casa o in ufficio, luoghi nei quali sono presenti anche computer fissi e/o laptop. Ciò significa che gli utenti preferiscono in ogni caso navigare da cellulare o da tablet.
La conseguenza più significativa è che una versione mobile e un sito responsive devono essere in ogni caso considerati quando si crea il sito Web, cosicché i visitatori possano avere un’esperienza comunque positiva.
Per scegliere l’opzione più adatta al tuo business e alle tue esigenze, il modo più pratico di procedere è quello di rivolgersi a un servizio a 360°, in grado di proporti un sito su misura e già pronto all’uso.
Il Sito Fai da Te di IOL ti offre la possibilità di scegliere fra oltre 50 template così da avere un design non soltanto esteticamente di tuo gusto, ma anche ottimizzato grazie al layout responsive. Se opti per questa soluzione il sito si adatterà automaticamente alla fruizione ottimale su pc, tablet e smartphone e con la massima velocità di caricamento dei contenuti (CDN). E per tracciare le performance e monitorare l’andamento del sito e il comportamento degli utenti, avrai a disposizione il tracker di Google Analytics. Mentre, in caso di dubbi o problematiche contingenti, potrai contare sul supporto del servizio clienti con consulenti specializzati.