Pubblicato il 20 Giugno 2022
Il wireframe aiuta a progettare in modo efficace un sito web, rendendolo coerente e usabile: ecco le caratteristiche, i vantaggi e come crearlo
Scarica la guida su come ottimizzare il tuo sito a 360°

Nel momento in cui si vuole realizzare un sito web, prima ancora di definirne il design e quali elementi di vogliono inserire nell’interfaccia, bisogna realizzare il wireframe e il mockup, due step di una stessa fase preliminare molto importante, perchè offre uno schema a sviluppatori e designer che dovranno creare le pagine web, ma anche all’utente che navigherà in una piattaforma più usabile.
Entrambi questi step (seguiti poi dalla realizzazione del prototipo) sono essenziali per garantire un flusso di lavoro agile nel momento dell’effettiva realizzazione del sito web e permettono di avere una prima percezione, molto sintetica e a grandi linee, di come apparirà il risultato finale.
Cosa è un wireframe
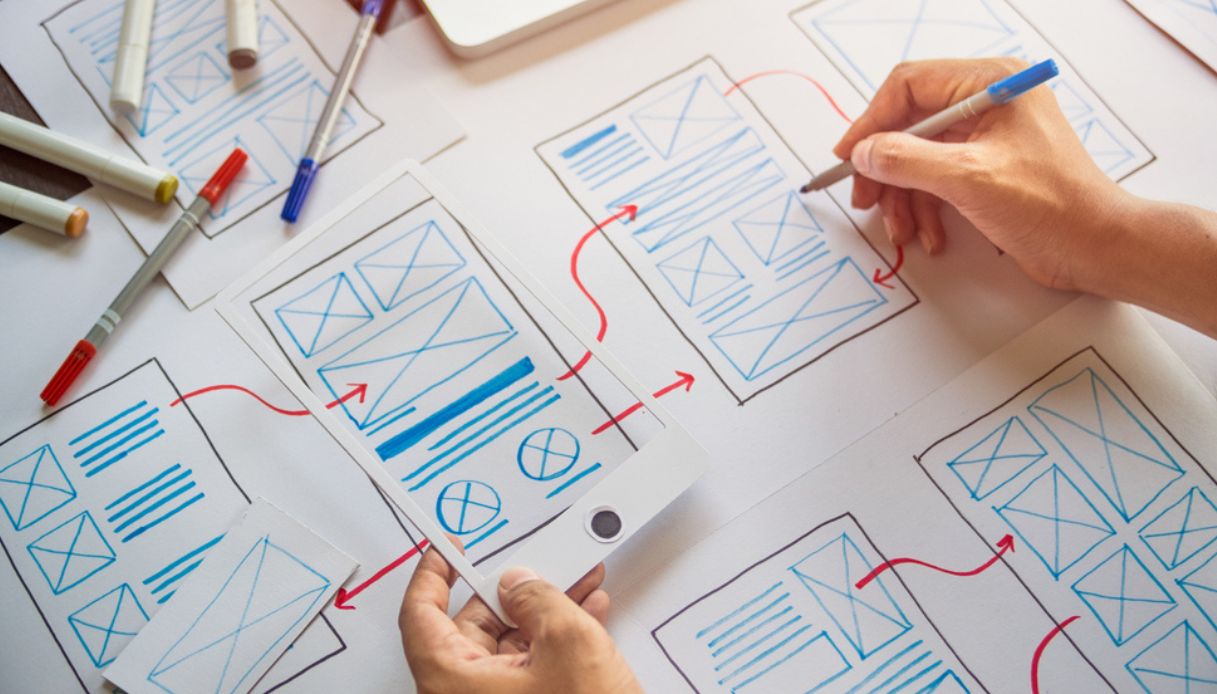
Un wireframe è di fatto la prima bozza dell’aspetto visuale che avrà una pagina web, una specie di copia in brutta che serve solo a dare un’idea generale a chi dovrà effettivamente realizzarlo.
Indica in modo semplice, attraverso elementi grafici molto stilizzati, la disposizione dei vari elementi del sito, nonché le varie funzioni che l’utente finale avrà a disposizione. Ad esempio, in una home page potrebbe indicare la posizione del logo, del menù principale, delle foto, dei testi e dei vari pulsanti di navigazione, nonché gli elementi del footer a fondo pagina.
Per realizzare un wireframe si possono scegliere due strade: usare un programma ad hoc, spesso molto semplice, che consente di posizionare degli elementi su una pagina virtuale che identifica l’area del sito web, oppure a mano, con carta e penna.
Se si sta realizzando un sito web per terze parti, o anche semplicemente per la propria azienda, questa è la fase in cui si mostra il progetto ai vari reparti o al cliente finale, in modo da raccogliere feedback e ottenere l’approvazione a passare allo step successivo, oppure avere ancora tempo e modo di rivedere alcune funzioni prima di procedere.
Cosa è un mockup
La fase successiva dopo l’approvazione di un wireframe consiste nella realizzazione di un mockup, che è una bozza più curata e ricca di dettagli. Infatti, la struttura definita prima solo a grandi linee viene arricchita con gli elementi effettivi che si andranno a inserire come colori, immagini, testi segnaposto, font, secondo lo stile del brand.
Come il wireframe, anche il mockup è solo una realizzazione grafica e visuale di come verrà poi realizzato il sito, e non consente effettivamente di navigare tra le pagine o testare le funzioni, che verranno poi prodotte dal web designer nel momento della prototipizzazione.
Per quanto riguarda la fase del prototipo invece, entra finalmente in campo il team di sviluppo che realizza una bozza dinamica – quindi navigabile e utilizzabile – per testare gli aspetti funzionali del sito web.
Per creare il prototipo si sviluppa di norma con il codice HTML/CSS e permette di ottenere una percezione abbastanza completa di come sarà il sito, sia dal punto di vista grafico e visuale sia da quello delle varie funzioni disponibili.
Perché il wireframe è importante
La realizzazione del wireframe è propedeutica a tutto il resto dei lavori che compongono la creazione di un sito web, e per questo motivo non va sottovalutata.
In pratica, il suo scopo si riassume nel definire la corretta distribuzione dei contenuti e nel presentare in linea di massima l’aspetto che avrà un sito web prima di dare inizio ai lavori di realizzazione, e per questo motivo è utile per dare una prima idea di come apparirà il sito web agli utenti finali.
Il disegno di un wireframe ovviamente va preceduto da tutto uno studio e dall’identificazione degli obiettivi e del target del sito, in quanto nel momento in cui lo si realizza devono essere ben chiari quali saranno le funzioni che non potranno mancare nelle pagine web che lo compongono.
Ad esempio, per il sito di un hotel bisogna prevedere già nel wireframe tutti gli elementi che servono a prenotare una camera, mentre in un sito aziendale, il wireframe prevederà una pagina per il blog, ad esempio. Insomma, è allo stesso tempo una prima bozza e un riassunto di tutti gli obiettivi del sito e di tutte le funzioni che deve offrire agli utenti.
Proprio per questo è importante realizzarlo con cura e attenzione, in quanto è proprio in questa fase che si possono ancora fare modifiche sostanziali allo scheletro di base del sito web, senza incorrere in rilavorazioni che possono avere costi extra anche elevati.
Realizzare un sito web bello da vedere e facile da usare non è semplice, in quanto sono molte le fasi che concorrono alla sua creazione; per questo potrebbe esserti utile affidarti a un team di esperti che ti supporti nella realizzazione di un sito web performante.
Il team di Italiaonline è pronto a sostenerti in questo percorso: offriamo soluzioni per realizzare siti web su misura a seconda delle tue necessità, curati nei minimi dettagli, facili da tenere aggiornati con l’aggiunta di nuove pagine e funzionalità e anche ottimizzati per la navigazione da mobile.